Dernière mise à jour : 27 juin 2012
Cet article sera mis à jour régulièrement.
Cet article s’applique à Mac OS X.6 (Snow Leopard) mais devrait fonctionner sous Lion.
INDEX
Hôtes multiples (vhosts)
Soyons sérieux : pour travailler correctement vous devez être autonome, donc travailler localement (ne pas dépendre d’un serveur extérieur pour visualiser vos fichiers, ne pas vous battre avec un FTP à chaque modification de virgule).
Vous devez également être en mode client-serveur : vos fichiers sont interprétés par un serveur web (au hasard, Apache) qui s’exécute en local. Sinon difficile de travailler avec des fichiers php, shtml et compagnie. Ce qui signifie que vous accédez à votre fichier via https://hostname.local/page.html et non via file:///Volumes/Data/italic/page.html
Si cela vous paraît obscur vous devriez changer de site immédiatement et revenir après avoir étudié les bases, achetez un « Pour les nuls » par exemple (no offense).
À moins d’être embauché à demeure chez le Client, il n’est pas rare de travailler sur plusieurs projets à la fois. Il vous faudra donc plusieurs hôtes (virtual hosts, ou vhosts).
Pour gagner du temps, j’utilise MAMP Pro. C’est pas cher et ça rox. Ce gestionnaire de vhosts installe une version récente d’Apache (vous n’aurez ensuite plus besoin de toucher à celle fournie en standard avec OS X) et pareil pour MySQL, + d’autres trucs bien pratiques (genre phpMyAdmin et Postfix).
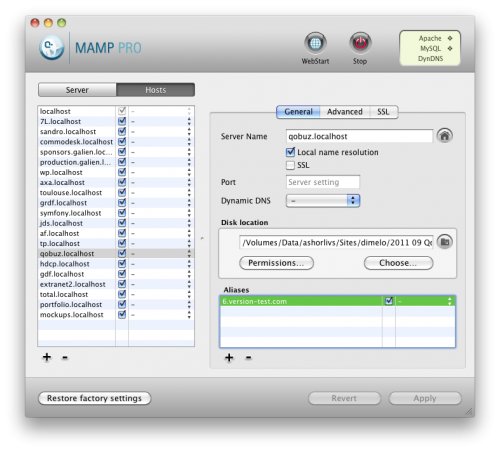
Le frontal permet de gérer plusieurs vhosts. La technique est :
- ne touchez pas à
localhostpour l’instant - créez autant de vhosts que de projets en cours, en leur donnant comme nom
projet.localhostet cochez « Local name resolution » - vous pourrez y accéder simplement via https://projet.localhost/ !
- vous pouvez également spécifier un hostname réel (un vrai site web), ce qui vous permet de tester des appels « live » en pointant directement sur votre machine (oui j’ai conscience que cette phrase mériterait des explications mais là j’ai pas le temps)
À quoi sert localhost ?
Foncièrement, à rien.
Dans la pratique, si vous travaillez en équipe et que vos collaborateurs ne peuvent pas éditer leurs fichiers d’hôtes / pas accéder à leur routeur, ce qui est fréquent quand on loue des bureaux cela dit, vous pouvez utiliser localhost pour pointer sur un site en particulier.
- J’ai un projet « Air France »
- Fred travaille à 20 m de moi et voudrait contrôler mon travail sans venir jusqu’à mon écran
- Fred connaît mon adresse IP sur le LAN, par exemple 192.168.13.37. S’il accède à cette URL depuis son navigateur il tombera sur le site correspondant à l’hôte « localhost » de mon Mac
- Cet hôte ne pouvant être supprimé, on ne peut pas l’ajouter comme alias du vhost
airfrance.localhost - Mais comme MAMP Pro est très bien fait il suffit de copier/coller le chemin de
airfrance.localhostdanslocalhostet voilà : Fred tombe sur le bon répertoire.
Ça rend service.
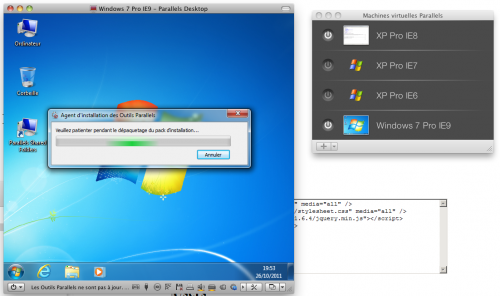
Machines virtuelles
Pour tester les sites sous d’autres plate-formes que le Mac, la solution la plus simple est de virtualiser des machines sous Windows.
Trouvez quelques licences de Windows XP pour 10 euros pièce sur eBay, 50 € pour Parallels, et c’est parti !
- J’utilise Parallels Desktop (toujours dans sa version 6 pour l’instant)
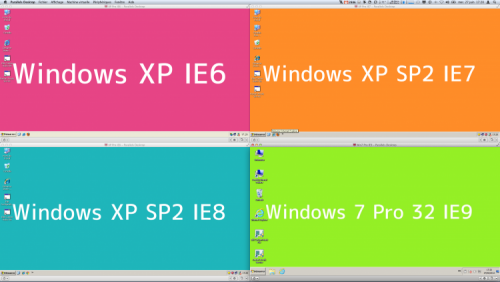
- Une version de navigateur par version de Windows, par exemple :
- VM « Win XP IE6 » :
- Pas de service pack
- IE6
- Firefox 3.6
- VM « Win XP IE7 » :
- SP1
- IE7
- Firefox 4.0
- Opera 9.22
- VM « Win XP IE8 » :
- SP2
- IE8
- Dernière version de FF
- Dernière version d’Opera
- Dernière version de Safari
- Etc… (pensez aux VM sous 7 pour IE9, et sous Linux si un client raisonnable mais fou vous demander de tester un site sous Konqueror)
- VM « Win XP IE6 » :
Ne jamais appliquer les mises à jour Windows (les désactiver), et bien sûr refuser le passage aux versions plus récentes d’IE.
Si vous upgradez Parallels, les « Outils Parallels » (des composants qui permettent à la VM de « parler » correctement avec son Mac hôte) se mettent à jour automatiquement.
Ma botte secrète : j’ai deux versions de chaque VM :
– Une version « safe » que je garde sur un HDD externe
– Une version de travail qui me sert au jour le jour
En effet il est bien connu que Windows devient « sluggish » avec le temps. De plus vous êtes parfois amenés à bricoler votre VM pour les besoins d’un client (par exemple certains grands groupes ont des versions d’IE customisées pour leur compagnie). Profitez-donc de la facilité qu’offre Parallels pour régénérer une machine en un click (drag’n’drop).
De plus il devient inutile de se prendre la tête avec les backups, points de restauration, et autres snapshots Parallels.
Warning Performances :
Comptez entre 500 Mo et 1 Go de RAM par VM pour une utilisation fluide. Autant dire que dans un environnement productif avec quelques applications sympa en tâche de fond (genre Photoshop) vous serez à l’étroit dans 8 Go de RAM et il vous faudra faire des choix.
Fort heureusement, les MacBook Pro 2011 supportent (officieusement) ENFIN 16 Go de RAM, pour la modique somme de 775 euros chez MacWay. Bah oui je sais mais le temps c’est de l’argent, et vous n’imaginez pas le temps que vous allez gagner en pouvant ouvrir toutes vos VM d’un coup, alongside with Photoshop, Mail, Fanurio, Chrome, Firefox, Safari, iChat, Skype, Yammer, Tweetdeck, iCal, Spotify, Word, PowerPoint, Gitbox, MAMP Pro, DropSync, TextMate, Dreamweaver, Fetch, 1Password, Dropbox, Terminal, et donc vos 4 VM. Je ne compte pas tous les process en tâche de fond, c’est « juste » 2 Go (bwahahar).
Combiner les vhosts et les VM
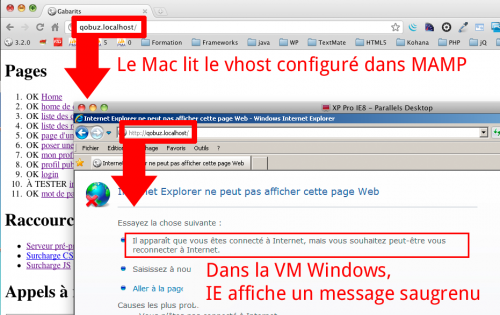
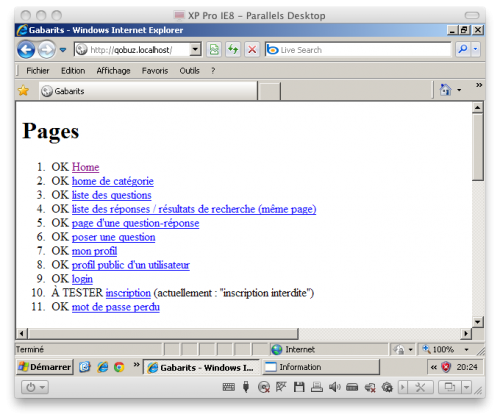
Pour accéder à vos hôtes virtuels (créés dans MAMP Pro) dans vos machines virtuelles (gérées par Parallels Desktop), vous êtes tentés d’utiliser la même adresse que sur votre Mac :

Veuillez noter la débilité profonde du message d’erreur d’Internet Explorer 8.
Pour que ça fonctionne, 2 solutions :
– À l’arrache : copier/coller le path de votre projet en cours (pour reprendre l’exemple précédent : airfrance.localhost vers localhost et tapez directement l’IP de votre machine dans votre VM (ici 192.168.13.37). Inconvénient : vous devez changer le path de localhost à chaque fois que vous switchez de projet. Moi ça m’arrive 10 fois par jour, so fuck it.
– En beauté : en mettant en place un serveur DNS qui supporte les wildcards sur votre machine virtuelle.
Et l’heureux vainqueur eeeeeeest : Acrylic DNS Proxy !
Le principe est le suivant :
– tous nos vhosts dans MAMP Pro ont un nom qui finit par *.localhost
– malheureusement le fichier hosts natif de Windows ne gère par les wildcards (le caractère *)
– heureusement Acrylic en tient compte ! On va donc dire à Windows d’utiliser Acrylic comme lieu de stockage des DNS, et non son fichier hosts (c’est techniquement un peu inexact mais je simplifie volontairement là)
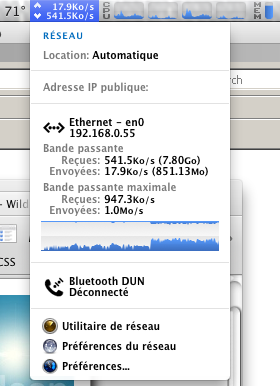
Le but est bien de renvoyer toutes les requêtes terminées par « .localhost » dans la VM vers l’IP de la machine hôte (celle du Mac, donc). Cette IP s’obtient facilement dans les Préférences Systèmes, mais j’espère que vous avez eu la bonne idée d’acheter à bas prix iStat Menus. Cet add-on vous donne accès en permanence à des statistiques utiles sur votre système (RAM utilisée, etc) et à ce magnifique panneau, où se trouve l’IP locale :
La marche à suivre, dans la VM :
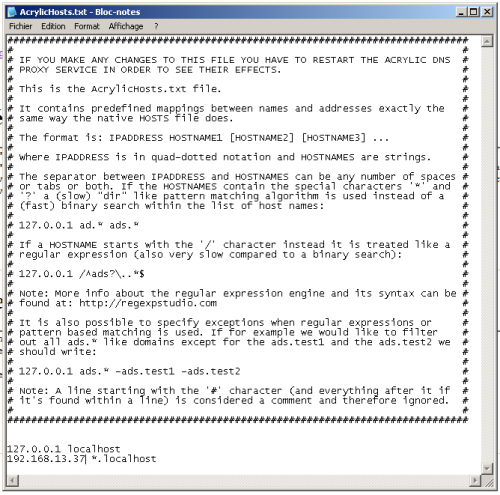
1. Configurer la réponse aux alias
– Installer Acrylic DNS Proxy
– Démarrer > Programmes > Acrylic DNS Proxy > Config > Edit Custom Hosts File
– Mettez l’IP locale de votre Mac en face de *.localhost
– Redémarrez Acrylic.
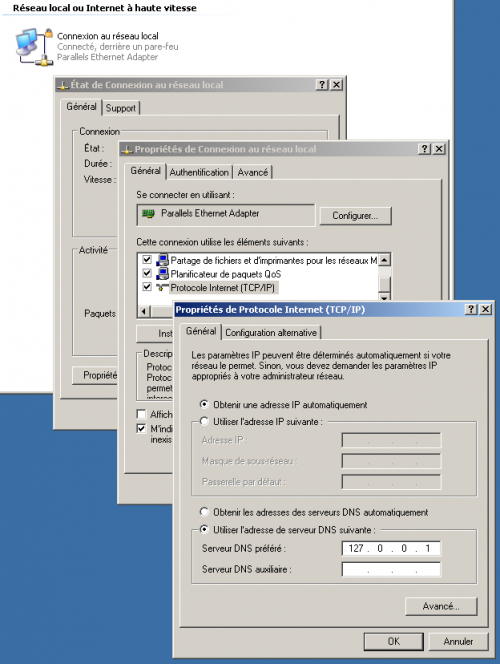
2. Demandez à Windows de consulter Acrylic au lieu du fichier hosts
Rappel : dans la réalité Windows va toujours consulter son fameux C:\Windows\System32\Drivers\etc\hosts mais je simplifie.
– Panneau de config
– Connexions Réseau
– Etat de votre connexion LAN
– Propriétés
– TCP/IP
– Général : saisir 127.0.0.1 comme serveur DNS. C’est l’IP locale de toute machine. Ça va donc forcer Windows à utiliser Acrylic comme serveur DNS, et non ceux configurés pour votre Mac (dont la VM hérite en cascade).
Un coup de F5, et comme on pouvait s’y attendre : « EPIC WINNING LOL! » (comme disait l’autre)








Hello, je ne suis pas developpeur et j’ai eu un souci avec une etape.
Je me retrouve dans la meme situation que dans l’exemple du projet airfrance. Via MAMP, aucun probleme j’ajoute tous les projets avec des serveurs avec « .localhost » derrriere.
Par contre je ne parviens pas a permettre a d’autres personnes sur le meme LAN d’acceder a mes autres projets. Ils tombent toujours sur localhost si jamais ils tapent l’IP de ma machine. J’ai du mal a savoir ou copier-coller la derniere etape.
Salut Jordan, c’est normal.
Il faudrait que tes collaborateurs spécifient que ton ordinateur est un serveur DNS (et qu’il le soit vraiment).
Il faut sur les postes distants si ce sont des PC installer Acrylic DNS et les configurer comme dans le tutoriel.
Si ce sont des Mac je ne sais pas encore n’ayant pas été confronté à la situation.
Regard du côté de Bind : https://www.macshadows.com/kb/index.php?title=How_To:_Enable_BIND_-_Mac_OS_X's_Built-in_DNS_Server
Et tiens-moi au courant, je vais justement faire face à cette situation d’ici quelques mois…
Mon cher Germain,
Merci d’avoir pris le temps d’essayer d’expliquer à la quantité de graphistes qui livrent des fichiers très sales aux intégrateurs les bases du métier !
Je me permets d’apporter un peu d’eau à ton moulin :
— sur le fait de ne pas modifier l’échelle horizontale ou verticale d’une typo : à mon avis, c’est presque pire que voler la typo à la personne qui l’a créée ! Ça ne se fait tout simplement pas.
— sur le fait de définir l’interlignage, il y a 2 écoles. L’interlignage par défaut de la plupart des logiciels de graphisme équivaut à 1.2em, à savoir 120% de la taille de la typo de texte courant (texte de 12px > interlignage de 15px). Cet interlignage est plutôt juste puisqu’il nous vient des règles les plus ancestrales de la mise en page « print ». Un petit reset.css suffit à mettre tous les navigateurs d’accord sur le sujet ; je dis ceci parce que parfois, il vaut mieux un interlignage par défaut qu’un interlignage mal choisi…
— au sujet du profil colorimétrique, plusieurs documents que j’ai été amené à lire m’ont enseigné qu’il convient tout simplement de le désactiver dans le logiciel de création, et de configurer son écran sur le profil par défaut… Mais je suis prêt à échanger là dessus bien évidemment !
A bientôt !
David ! Quel plaisir et honneur de te voir par ici.
Merci pour tes retours d’expérience.
En ce qui concerne les profils, on a expérimenté ce problème de couleurs entre vous et moi et ça m’avait décidé à tester à l’époque… Effectivement aussi dans le dernier Smashing Book ils sont aussi favorables à la suppression.
Je vais tester cela et mettre à jour l’article en conséquence. Tu seras prévenu !
g
Pingback: ITALIC™ » Nos bonnes pratiques dév front (HTML/CSS/JS)